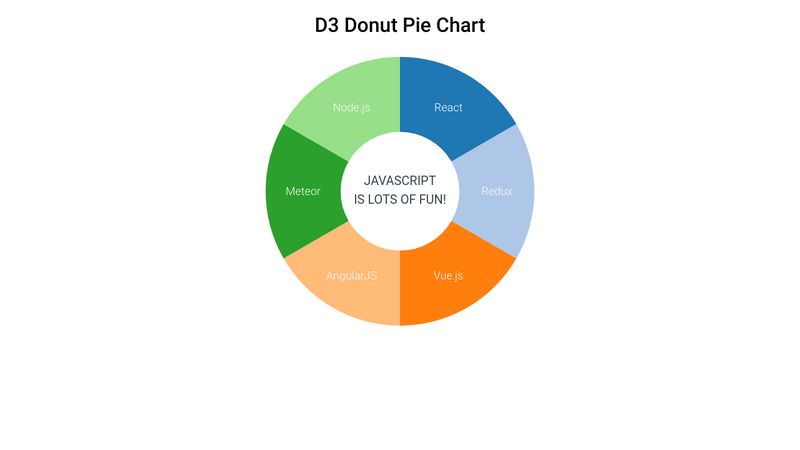
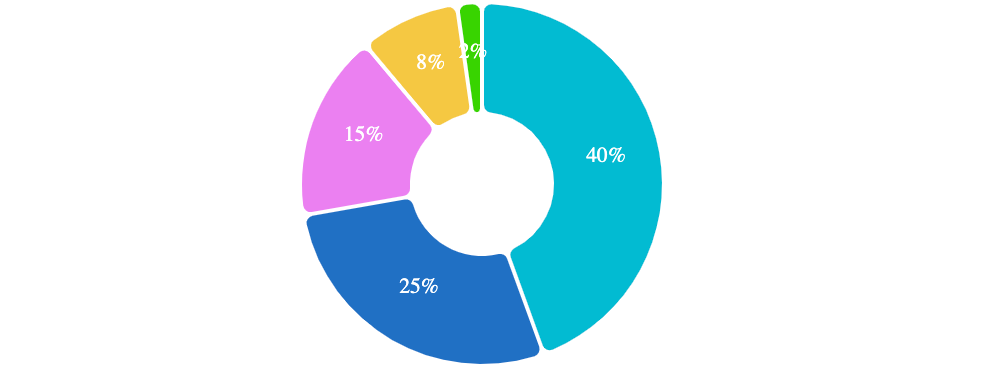
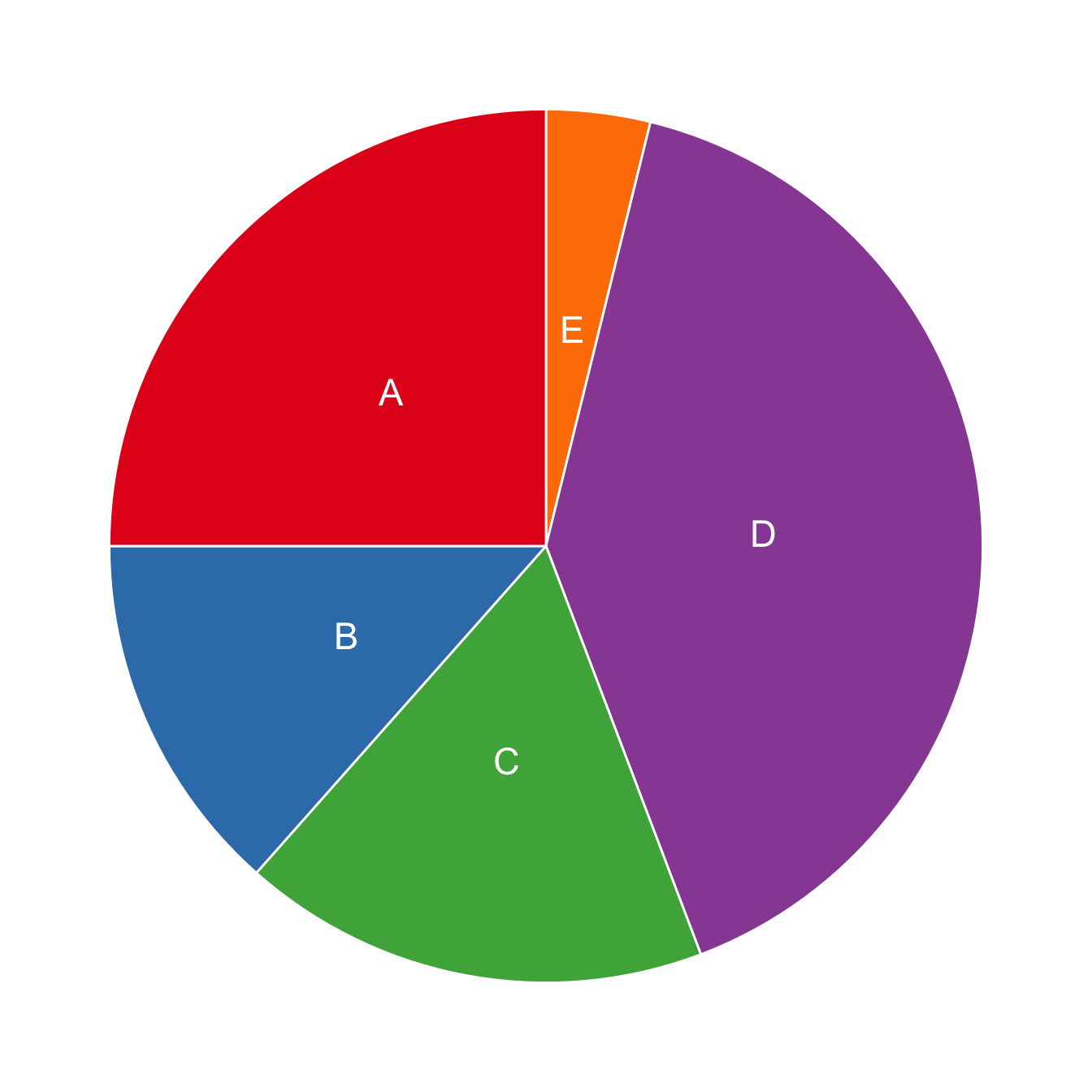
44 d3.js pie chart with labels
Pie Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup How to create Pie Chart — Donut chart in React - Medium Now, we will transform our pie chart into the donut chart by updating just 1 line of code. Update your drawChart.js at line 19 to:. const arcGenerator = d3.arc().innerRadius(100).outerRadius(250 ...
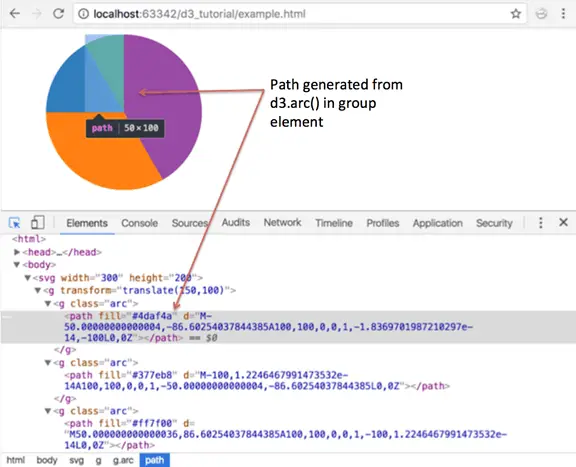
Create Pie Chart using D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()

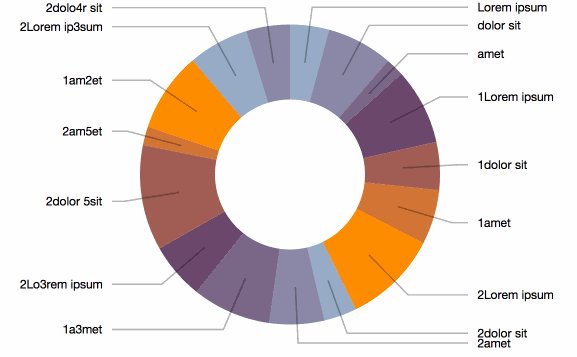
D3.js pie chart with labels
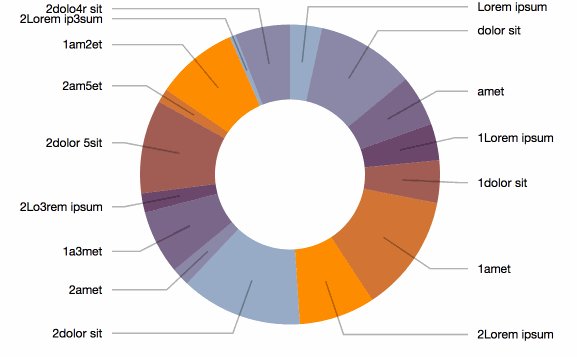
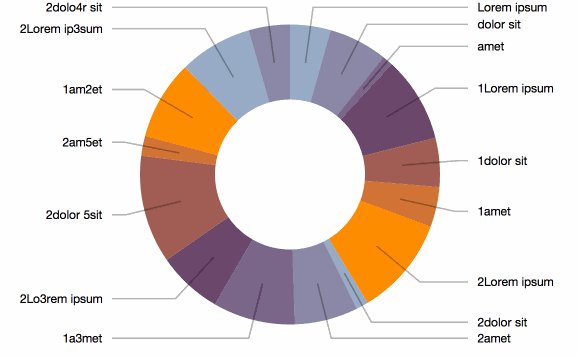
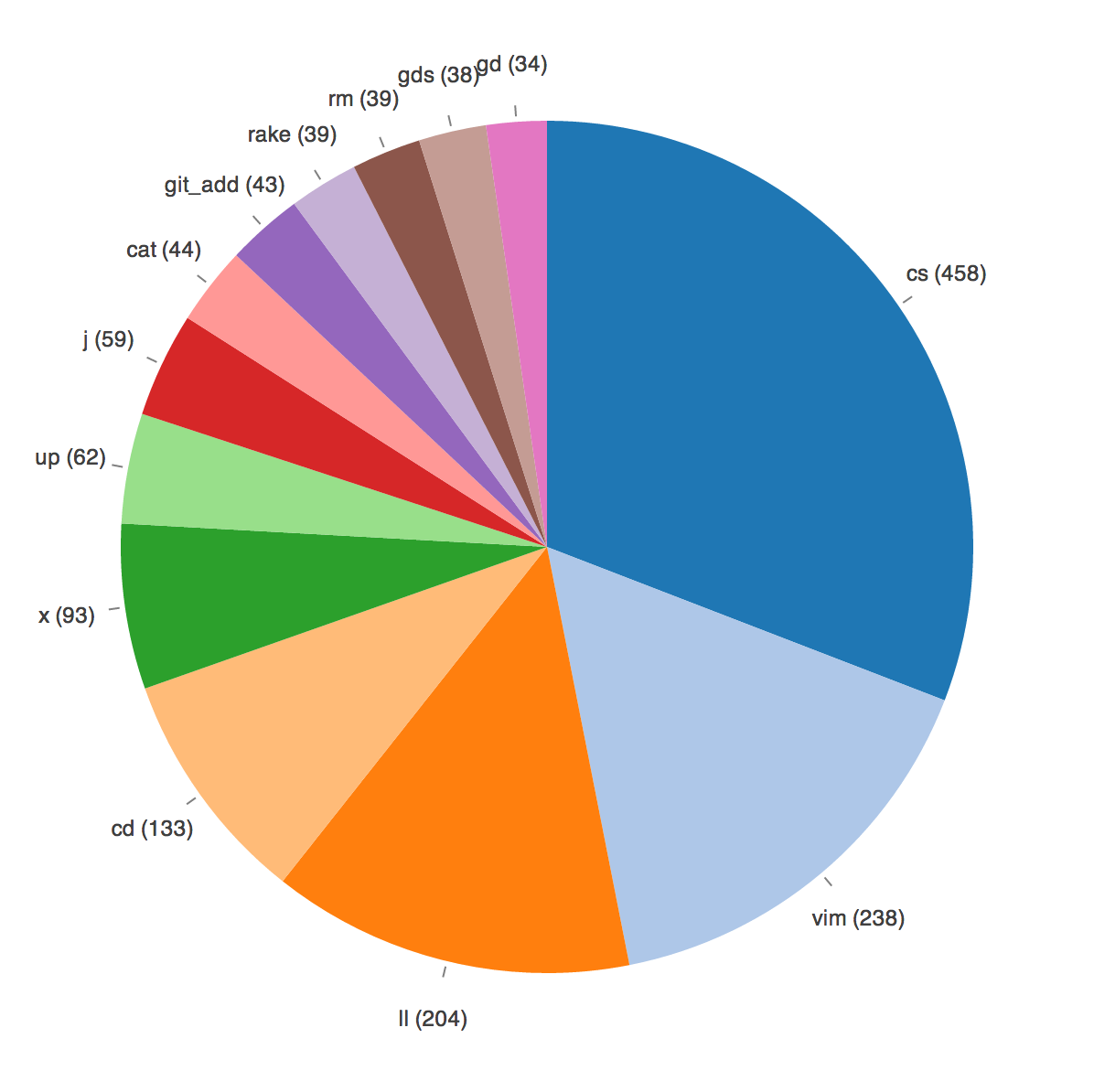
Label outside arc (Pie chart) d3.js - Google Groups Label outside arc (Pie chart) d3.js. 2673 views. Skip to first unread message ... just make r bigger than the radius you used for your pie chart. pass in the d element for the arc you are getting the centroid from. this is basically the centroid function augmented slightly ... Doughnut and Pie Charts | Chart.js For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. How to create a pie chart using D3 - Educative: Interactive Courses for ... Step 5: Pie generator. Here, we first make a variable named pie that uses d3.pie (). The d3.pie () function takes in our numerical data (share) as values and uses it to generate valuable data to create a pie chart (start angle and end angle ). Using this pie variable, we will make the pie chart. var pie = d3.pie ().value (function (d) {.
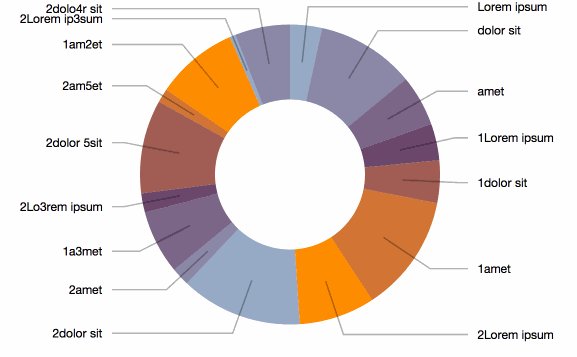
D3.js pie chart with labels. Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ... Create Pie Chart - D3.js- SemicolonWorld The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie () medium.com › sketch-app-sources › chart-the-mostChart — the most powerful data visualization plugin for ... Nov 22, 2017 · About Chart maker The richest collection of chart types For now, Chart can draw 16 different types of graphs: Pie chart, Donut chart, Line graph, Bar graphs, Area charts, and many others. React + d3: Implementing a Pie Chart | by Urvashi | Medium React + d3: Implementing a Pie Chart | by Urvashi | Medium 500 Apologies, but something went wrong on our end. Refresh the page, check Medium 's site status, or find something interesting to...
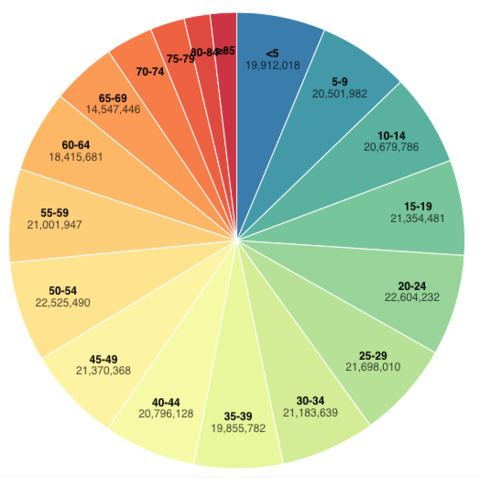
[Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js How to avoid labels overlapping in a D3.js pie chart? d3.js spreading labels for pie charts; Issue creating overlapping multiple pie charts (circular progress bars) D3: pie labels with "horizontal ending"-lines without overlapping; D3 - Pie Chart & Force Directed Labels; d3 autospace overlapping tick labels; d3.js pie chart with angled ... How to create a pie chart using D3 - Educative: Interactive Courses for ... Step 5: Pie generator. Here, we first make a variable named pie that uses d3.pie (). The d3.pie () function takes in our numerical data (share) as values and uses it to generate valuable data to create a pie chart (start angle and end angle ). Using this pie variable, we will make the pie chart. var pie = d3.pie ().value (function (d) {. Doughnut and Pie Charts | Chart.js For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. Label outside arc (Pie chart) d3.js - Google Groups Label outside arc (Pie chart) d3.js. 2673 views. Skip to first unread message ... just make r bigger than the radius you used for your pie chart. pass in the d element for the arc you are getting the centroid from. this is basically the centroid function augmented slightly ...


























![Data Visualizing - D3.js ] Interactive Pie Chart 만들기](https://velog.velcdn.com/post-images%2Fsmooth97%2Febeaa960-f0a7-11e9-8e7a-0721a9c9a786%2Fimage.png)













Post a Comment for "44 d3.js pie chart with labels"