44 google maps markerwithlabel
MarkerWithLabel — React Google Maps Style Guide MarkerWithLabel. import MarkerWithLabel from "react-google-maps/lib/components/addons/MarkerWithLabel ... Marker Labels | Maps JavaScript API - Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels...
Using MarkerClusterer and MarkerWithLabel with Google Maps The labels do not exist in the same layer as their Google Markers so do not obey the same z-index values as their partner. If you must enforce the z-index order then apply the pin styling to the marker label using background images. Setting a markers z-index puts it under other markers

Google maps markerwithlabel
GitHub - googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Google Maps Labelling | Sparkgeo Woot! That was easy! Better, we can leverage the power of CSS to style the label how we please. Thusly perhaps: Copy code. .labels {color: white;font-size: 36px;font-weight: bold;text-align: right;white-space: nowrap;} I have added the below code to one of the maps we looked at in the focus post. I have built an array of fictitious wildlife ... LabeledMarker Documentation: Examples The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel.
Google maps markerwithlabel. Marker labels - Google Groups solution to have a labeled marker in google maps api v3. I'm still not sure howcome such simple functionality is not available by default, like for example apart from title, each marker will just... GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. @googlemaps/markerwithlabels - Google Maps API Libraries Install Available via npm as the package @googlemaps/markerwithlabel. npm i @googlemaps/markerwithlabel or yarn add @googlemaps/markerwithlabel Alternatively you may add the umd package directly to the html document using the unpkg link. Javascript 使用设置位置时旋转不工作_Javascript_Google Maps_Google Maps Api 3 - 多多扣 [google maps]相关文章推荐; Google maps 突出显示地图上的街道列表 google-maps google-maps-api-3; Google maps 谷歌地图中的特定业务POI类型 google-maps; Google maps 使用Google Maps v3为聚集标记创建信息窗口 google-maps; Google maps 对于给定的缩放级别和视图,谷歌地图中像素的宽度是多少?
Multiple marker with labels in google map - Dotnetbull First Way MapWithMarker JS: Use mapwithmarker.js script that will be use for writing label text upon marker icon, and css that is for how label text appears upon the marker icon, this will write numaric label value upon marker icon. DownLoad MapWithMarker.JS Click Here MarkerWithLabel Example - GitHub Pages MarkerWithLabel Example A basic example of markers with labels. Note that an information window appears whether you click the marker portion or the label portion of the MarkerWithLabel. The two markers shown here are both draggable so you can easily verify that markers and labels overlap as expected. markerwithlabel.js - gists · GitHub markerwithlabel.js. * @author Gary Little (inspired by code from Marc Ridey of Google). * google.maps.Marker class. * MarkerWithLabel allows you to define markers with associated labels. As you would expect, * if the marker is draggable, so too will be the label. googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an... markerwithlabel | git clone of a google maps utilitiy library hosted MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font... addMarker: markers not showing up using google.maps.Marker or ... The map then locks up, and if I can into the console tab I see the following: Where the number of errors goes up whenever I use the scroll wheel. I feel like I'm missing something very obvious, but I've hit a wall regardless.
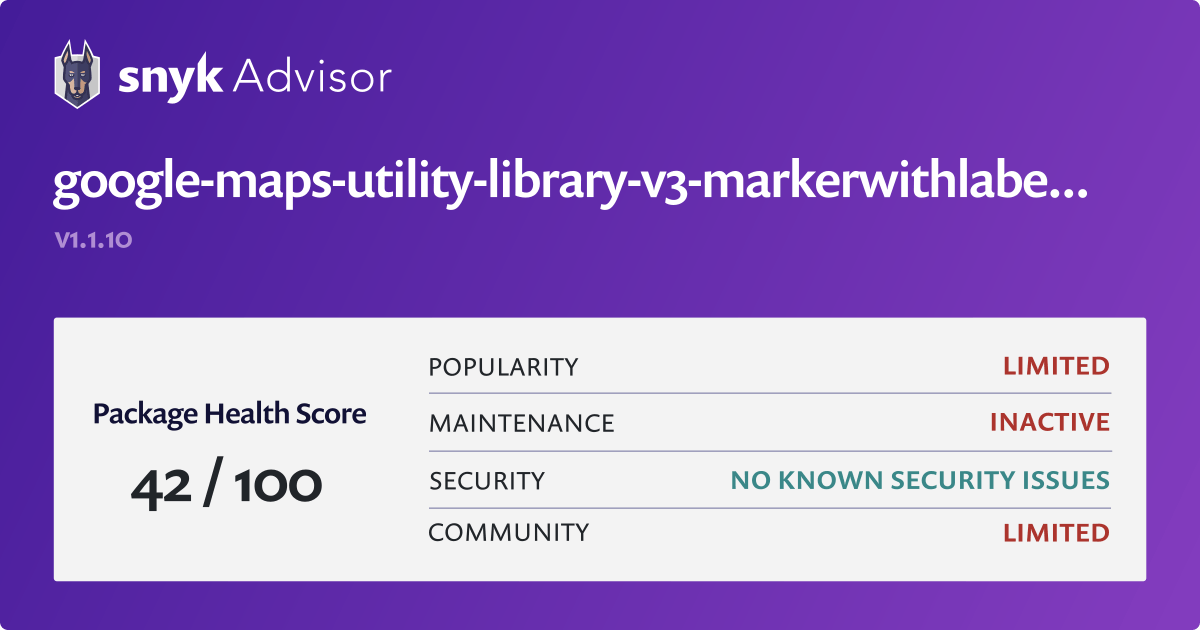
markerwithlabel examples - CodeSandbox React + Redux Google Map Marker and Circle (forked) This code shows how you can render multiple markers and main each state to toggle the info window. ... About npm module of Google Map utility's Marker With Label 164,029 Weekly Downloads. Latest version 2.0.2. License Apache-2.0. Packages Using it. Issues Count 26. Stars 38.
apply background colour for label in google maps marker Below is my code. I have a google map with a marker. I want to apply background colour for the label with text "My Label Text". The CSS for label is not working inside marker except label text and color. Please help.
Google Maps API v3: MarkerWithLabel wird erst angezeigt, wenn Zoom ... Google Maps API v3: MarkerWithLabel wird erst angezeigt, wenn Zoom - Javascript, Google-Maps-API-3, Google-Maps-Marker, Markermanager. Ich konvertiere eine Anwendung, die Version 2 der Google Maps API in Version 3 verwendet. Als Teil davon musste ich auch den MarkerManager auf die Version 3 aktualisieren.
Is there something like MarkerWithLabel that exists in react-google-maps? The label prop is essentially a string or google.maps.MarkerLabel. It is not arbitrary html. We use react-google-maps with MarkerWithLabe, and are searching for an alternative due to its unmaintained status. link. August 28, 2019 at 11:04pm. satish kumar @skchawala. 11:04pm.
markerwithlabel 2.0.2 on npm - Libraries.io MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
@googlemaps/markerwithlabel - npm github.com/googlemaps/js-markerwithlabel. Homepage. github.com/googlemaps/js-markerwithlabel
Google Maps V3 marker with label - Stack Overflow 5 Answers Sorted by: 56 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can define the label object by extending google maps overlayView like this..
markerwithlabel - npm npm module of Google Map utility's Marker With Label. Latest version: 2.0.2, last published: 4 years ago. Start using markerwithlabel in your project by running `npm i markerwithlabel`. There are 27 other projects in the npm registry using markerwithlabel.
Marker, Marker with custom label, react-google-maps/api ... - Medium 1. markerWithLabels without clusterer 2. markerWithLabels with clusterer As a solution for a custom marker label, I used OverlayView with Marker of v2 library for both parts. markerWithLabels...
I want to display the name of a pin on my custom map - Google This help content & information General Help Center experience. Search. Clear search
Google map with labelled markers | Cheppers The labels should be shown by default. The HTML title, (which is provided by the title parameter of Maps Marker), can't help. So we started to examine the InfoWindow() object of Google Map. However, this was an aberration because it opened its box only by clicking on the marker. The next step brought us closer to the desired goal.
Modify Marker Label CSS Property - Google Groups Hi, If possible, I would like to dynamically modify the CSS width property to reflect the width of the labelText string. For example, the CSS set width property is 40px.
LabeledMarker Documentation: Examples The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel.
Google Maps Labelling | Sparkgeo Woot! That was easy! Better, we can leverage the power of CSS to style the label how we please. Thusly perhaps: Copy code. .labels {color: white;font-size: 36px;font-weight: bold;text-align: right;white-space: nowrap;} I have added the below code to one of the maps we looked at in the focus post. I have built an array of fictitious wildlife ...
GitHub - googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.





































Post a Comment for "44 google maps markerwithlabel"