40 jquery label for input
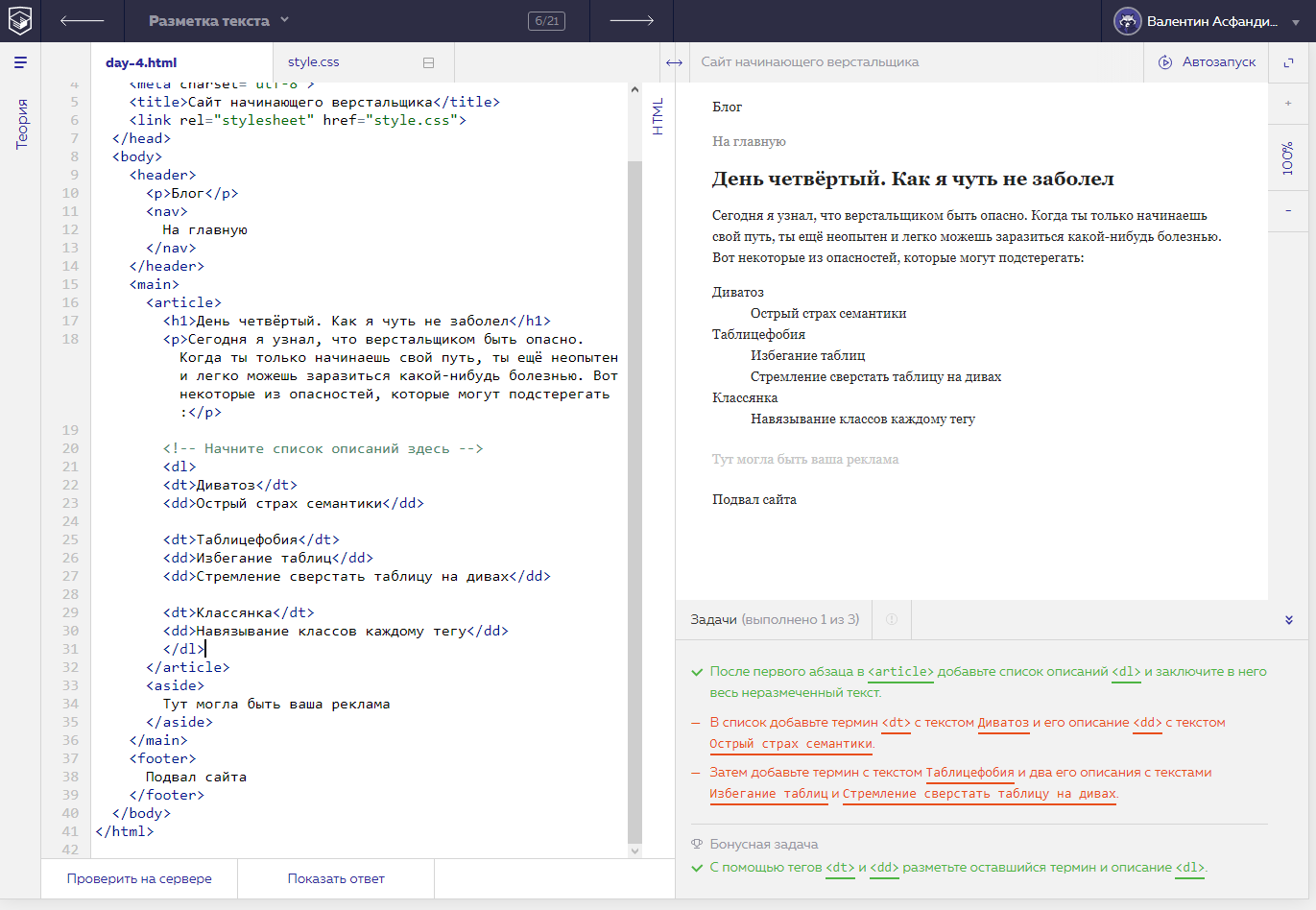
jQuery Animated Input Field Label Plugin - Label Better Chrome, IE10+, FireFox, Opera, Safari #Placeholder #Input label #input #easing Label Better is a jQuery plugin for creating a nice, clean and readable form with animated input labels. Once an input field is focused and text is entered the placeholder text fades out and a label with custom placeholder text animates in. See also: Bootstrap / jQuery input type file upload buttons: 6 Demos Turn a Bootstrap dropdown into multi-select button by jQuery dropdown-checkboxes jQuery password strength indicator: 3 demos with Bootstrap A jQuery telephone input with flags and international codes plug-in Bootstrap feedback / contact sliding form by using jQuery jQuery password reveal plug-in for input type password 2 Demos to Turn Boring buttons into fancy …
How to reset input type = “file” using JavaScript/jQuery? Feb 18, 2022 · Jquery: Using wrap method in jquery: The best way to reset input type=file is resetting the whole form. Wrap into tags and reset the form: Example-1:

Jquery label for input
jQuery Plugin For Floating Input Label - floatingFormLabel jQuery Plugin To Create Floating Labels For Inputs - FlowupLabels.js How to use it: 1. Load jQuery JavaScript library and the jquery.floatingFormLabel.js JS file at the end of the html page. 1 2 2. Disable and enable an input text box with JavaScript/jQuery This post will discuss how to disable and enable an input text box in JavaScript and jQuery. When the element is disabled, it cannot accept clicks. To disable an input element, its disabled HTML attribute should be false. 1. Using jQuery. To set the input box disabled property to true or false with jQuery, you can use the .prop() function. Adding a label with div using Jquery - Stack Overflow In case of jQuery when you use any HTML tag inside a method you enclose it in double quotes like this "Anything....." Inside these double quotes if you again use double quotes like this "Anything....." then editor wont recognize the double quotes of id divSection and class newClass.
Jquery label for input. :checked Selector | jQuery API Documentation The :checked selector works for checkboxes, radio buttons, and options of select elements.. To retrieve only the selected options of select elements, use the :selected selector. .labels() | jQuery UI API Documentation This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. If no labels are associated with the given element, an empty jQuery object is returned. .validate() | jQuery Validation Plugin If a Function is given, it is called with the label (as a jQuery object) and the validated input (as a DOM element). The label can be used to add a text like "ok!". Example : Add a class "valid" to valid elements, styled via CSS. jQuery - select the associated label element of a input field Just use the for attribute of the label, as it should correspond to the ID of the element you're currently manipulating: var label = $ ("label [for='" + $ (this).attr ('id') + "']"); However, there are some cases where the label will not have for set, in which case the label will be the parent of its associated control.
: The Input Label element - HTML: HyperText Markup Language | MDN To associate the with an element, you need to give the an id attribute. The then needs a for attribute whose value is the same as the input's id. Alternatively, you can nest the directly inside the , in which case the for and id attributes are not needed because the association is implicit: The ... jQuery Labels for TextBox Documentation | Kendo UI for jQuery To associate a TextBox with a Label, set the label property by providing a string or a function. The string and the function parameters are setting the inner HTML of the label. The following example demonstrates how to set a Label for a TextBox from a string. Open In Dojo jQuery Plugin For Floating Form Input Labels Floating Form Labels is a jQuery plugin to create the float label pattern that floats the inline label up above the text field when focused. Supports both input field and textarea. Also works with the native placeholder attribute. How to use it: 1. Wrap the text fields and lables into containers with the 'ffl-wrapper' class. 01 02 jquery accessing label of input - Stack Overflow use an id for referencing the label which will allow for simpler jquery manipulation You can then go and change the inside of the tag with whatever you please with the jquery .html () or if you continue to simply just require text manipulation, the .text () function will produce the same results.
Get data from file input in JQuery - Stack Overflow Sep 05, 2012 · I actually have a file input and I would like to retrieve the Base64 data of the file. I tried: $('input#myInput')[0].files[0] to retrieve the data. But it … Using jQuery to Change Label Text - The Programming Expert Changing Label Text Using jQuery with a Click Many times when creating a web page and the user experience, we want to change the text or content of a form or inputs after an interaction with another element on the web page. To change the text of a label using jQuery, we can combine the text()method with a click event. How to create an input placeholder from a label with jQuery The jQuery. You only need a little bit of jQuery to achieve this effect. The comments in the code should outline everything you need to know. /* Create the placeholders from the labels */ //loop through each label and $ ("label").each (function () { //make a variable for this label el = $ (this); //get the value of the label label_value = el ... jqueryvalidation.org › validate.validate() | jQuery Validation Plugin If a Function is given, it is called with the label (as a jQuery object) and the validated input (as a DOM element). The label can be used to add a text like "ok!". Example : Add a class "valid" to valid elements, styled via CSS.
Set label text in jquery - code example - GrabThisCode.com Get code examples like"set label text in jquery". Write more code and save time using our ready-made code examples. ... set value for input jquery; jquery set textbox value; To set the text of button using Jquery; manually set jquery text box; jquery set text of h1;
› bootstrap-jquery-input-typeBootstrap / jQuery input type file upload buttons: 6 Demos Turn a Bootstrap dropdown into multi-select button by jQuery dropdown-checkboxes jQuery password strength indicator: 3 demos with Bootstrap A jQuery telephone input with flags and international codes plug-in Bootstrap feedback / contact sliding form by using jQuery jQuery password reveal plug-in for input type password 2 Demos to Turn Boring buttons into fancy 3D buttons by jQuery Bootstrap ...
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery. jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section.
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their
How to put an input element on the same line as its label? Apr 21, 2020 · Using table cell attribute in display property: Make a label inside a div and give the display property. To make the input element and span as equally placed use table-cell attribute in those tags. This attribute makes the element behaves a td element. Whatever item is to be made nearby, the table-cell attribute does it. Example:
jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ...
jQuery Labelauty - jQuery Cards jQuery Labelauty is a jQuery General Inputs plugin. Created by Fntneves A lightweight and beautiful jQuery plugin for radio and checkbox inputs. Not what you're looking for? Click here to view more General Inputs jQuery plugins Labelauty jQuery Plugin
How to loop through input elements in jQuery - GeeksforGeeks Output: Approach 2: In this approach, we will try to iterate over all possible input types.We will select the form using the form id and iterate over every input type using the filter() method in jQuery. The inputs can be filtered by specifying the :input selector in jQuery that selects every type of input on the element it is used. Next, we will use the each() method to iterate over the ...
Get and Set Value of Label using JQuery - C# Corner JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery:







Post a Comment for "40 jquery label for input"